В современном мире интернет стал неотъемлемой частью жизни большинства людей. Он предлагает множество возможностей для обучения, работы, общения и развлечений. Однако не всем пользователям доступны эти возможности в полной мере. Доступность веб-ресурсов – это ключ к созданию инклюзивного цифрового пространства, где каждый человек, независимо от его физических возможностей и особенностей, может свободно получать информацию и пользоваться интернет-сервисами.
Принципы доступности: от теории к практике
Доступность сайтов начинается с понимания основных принципов, которые должны лежать в их основе. Во-первых, это обеспечение возможности восприятия информации всеми пользователями. Это значит, что контент должен быть представлен в такой форме, которая будет доступна для людей с различными способностями и предпочтениями. Например, для людей с нарушениями зрения важно, чтобы сайт мог корректно работать с экранными читалками и имел альтернативные тексты для изображений.
Вторым ключевым аспектом является управляемость сайта. Это означает, что пользователь должен иметь возможность навигации и управления элементами веб-страницы без мыши, используя только клавиатуру. Для многих людей с ограниченными физическими возможностями это единственный способ взаимодействия с веб-контентом. Поэтому создание сайтов, поддерживающих навигацию с помощью клавиатурных команд, является важным шагом на пути к инклюзивности.
Третий принцип – это понятность информации и интерфейса. Веб-ресурс должен быть интуитивно понятен всем пользователям. Это означает наличие легко читаемых шрифтов, логичной структуры контента и четких инструкций. Понятность также включает в себя языковую доступность, которая подразумевает поддержку многоязычности и простых текстов.

Технологии и инструменты для создания доступных сайтов
Создание доступных сайтов требует применения специальных технологий и инструментов. HTML5 и ARIA (Accessible Rich Internet Applications) – это два основных стандарта, которые помогают веб-разработчикам создавать более доступный контент. HTML5 предлагает разнообразные семантические элементы, такие как <nav>, <header>, <footer>, которые упрощают навигацию по сайту. ARIA, в свою очередь, позволяет добавлять специальные роли и атрибуты к элементам интерфейса, делая их более понятными для вспомогательных технологий.
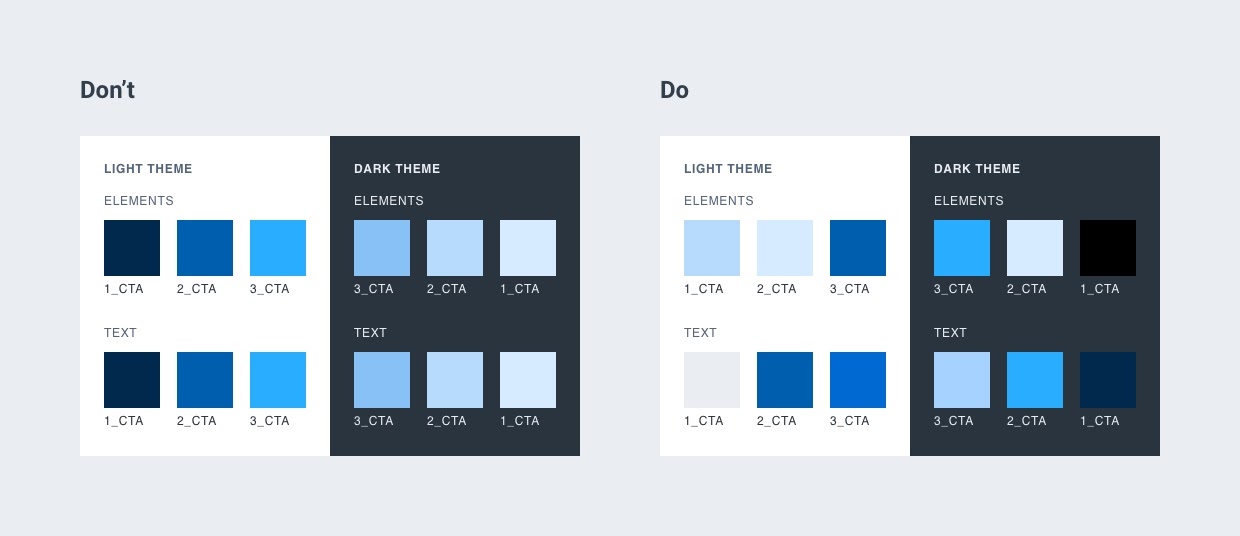
Кроме того, важно регулярно проводить тестирование доступности сайтов. Существуют различные инструменты и сервисы, такие как WAVE (Web Accessibility Evaluation Tool) или Axe, которые помогают анализировать веб-страницы на предмет соответствия стандартам доступности. Они выявляют проблемы, такие как недостаточный контраст текста и фона, отсутствие альтернативных текстов для изображений и проблемы с навигацией.
Привлечение целевой аудитории также играет ключевую роль в процессе создания доступных веб-сайтов. Обратная связь от пользователей с различными ограничениями может предоставить ценную информацию о том, как улучшить сайт. Вовлечение таких пользователей в процесс тестирования и разработки может значительно повысить качество и доступность конечного продукта.
Роль доступности в современном веб-дизайне
В современном мире, где цифровое присутствие становится все более значимым, важность доступности веб-дизайна не может быть переоценена. Доступные веб-сайты не только обеспечивают равные возможности для всех пользователей, но и расширяют аудиторию, что в конечном итоге приносит пользу владельцам сайтов. Кроме того, доступность часто коррелирует с общими принципами хорошего дизайна и улучшает пользовательский опыт для всех.

Создание доступных сайтов также способствует повышению брендовой лояльности и доверия со стороны пользователей. Когда пользователи видят, что компания уделяет внимание доступности, это повышает их доверие к бренду. Это особенно важно в современном мире, где пользователи все больше ориентируются на социально ответственные и инклюзивные бренды.
Заключение
Включение принципов доступности в процесс создания веб-сайтов – это не только акт социальной ответственности, но и важный шаг к созданию открытого и инклюзивного цифрового пространства. Реализация этих принципов требует знаний, внимания к деталям и понимания разнообразия потребностей пользователей. Взяв на вооружение доступные технологии и инструменты, а также стремясь к постоянному улучшению и тестированию, мы можем сделать веб более открытым и доступным для всех.